Nov 27, 2024
At Superflex, we’re all about empowering developers with tools that truly fit their workflows. This month’s release brings some game-changing updates to enhance your productivity and coding experience. Let’s dive in:
1. A Fresh Look for the Chat Editor
We’ve redesigned the chat UI editor to look more polished and professional. Even better, it now fully adapts to your theme, whether you prefer light or dark mode. Say hello to a cleaner, more personalized workspace!

Visual comparison: Old Editor vs. New Editor
2. Work Smarter, Not Harder
Here’s what we’ve added to boost your workflow:
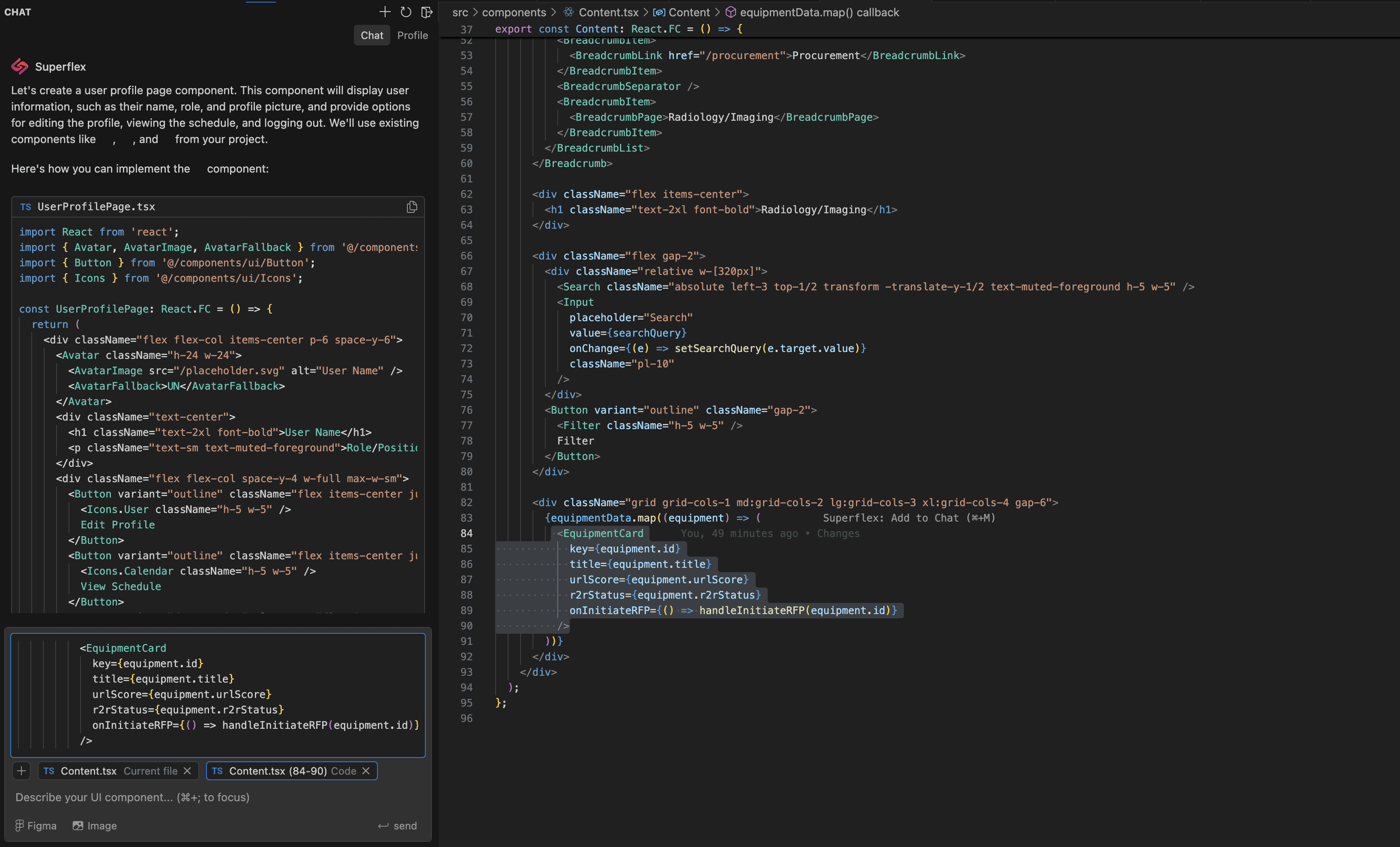
Copy Text While Generating Code
No need to wait for the Superflex to finish its magic. You can now copy text directly from the editor as the generation continues. This lets you jump right into modifying or reviewing code while Superflex handles the rest.File Path Tooltips
Hovering over a file name in the editor now displays its full path. This small but mighty feature makes navigating your codebase much faster, especially for larger projects.

3. Time-Saving Shortcuts
Navigating Superflex has never been easier, thanks to these two new shortcuts:
[Cmd + ;] Quickly open the Superflex extension and focus on the chat input for a seamless experience.
[Cmd + M] Highlight code, and the “Superflex: Add to Chat” tooltip appears. With just a click or the shortcut, add selected code directly to the Superflex chat.
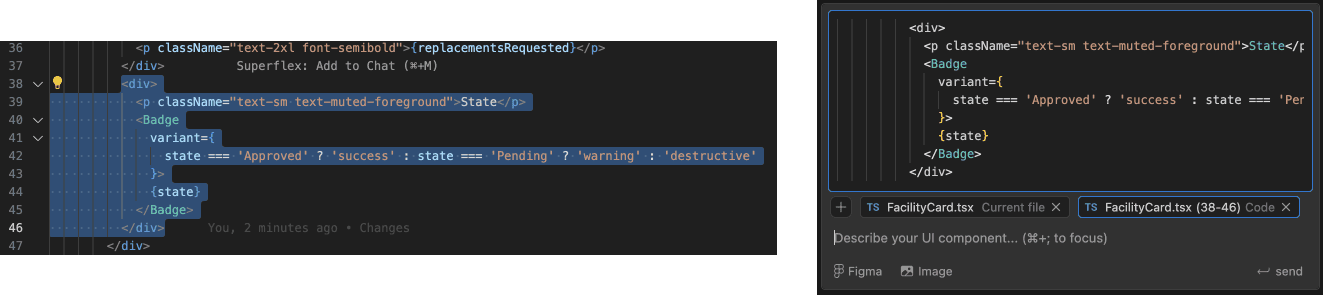
Bonus: Even when you paste code into the editor, Superflex recognizes its origin and displays a preview, giving you valuable context for your added selection.

4. Bug Fixes and Smoother Performance
We’ve resolved several issues to make your Superflex experience as smooth as possible:
Autoscroll on Stream: You can now scroll up and review outputs even while the generation stream continues.
Chat Freezes Fixed: For users experiencing performance issues, the re-rendering bugs are gone. Enjoy a more stable and optimized extension.
5. Improved Figma-to-Code Conversion
Our Figma integration has reached new heights. Smaller selections now convert faster and more accurately into code. While we’re still working to support entire Figma design files, we recommend starting small for best results. Trust us, the improvements will amaze you!
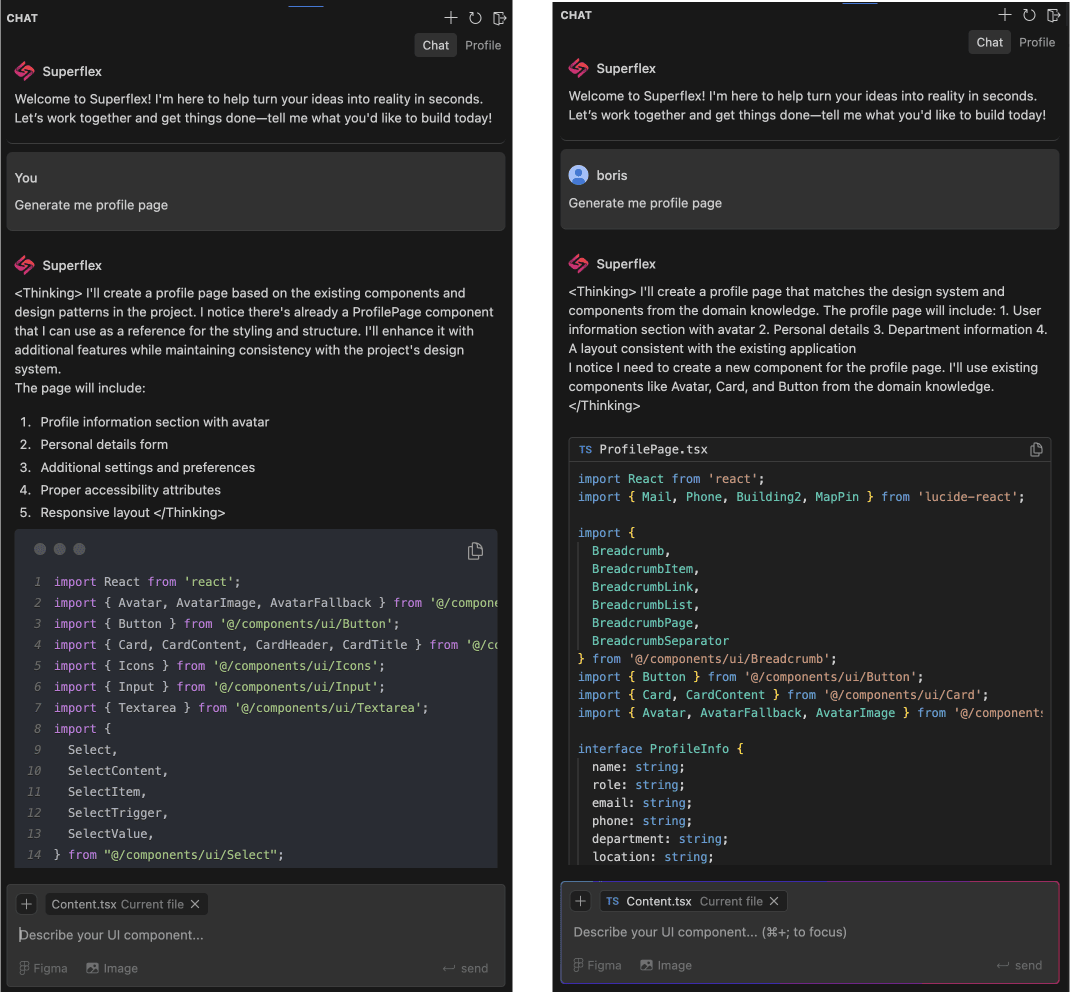
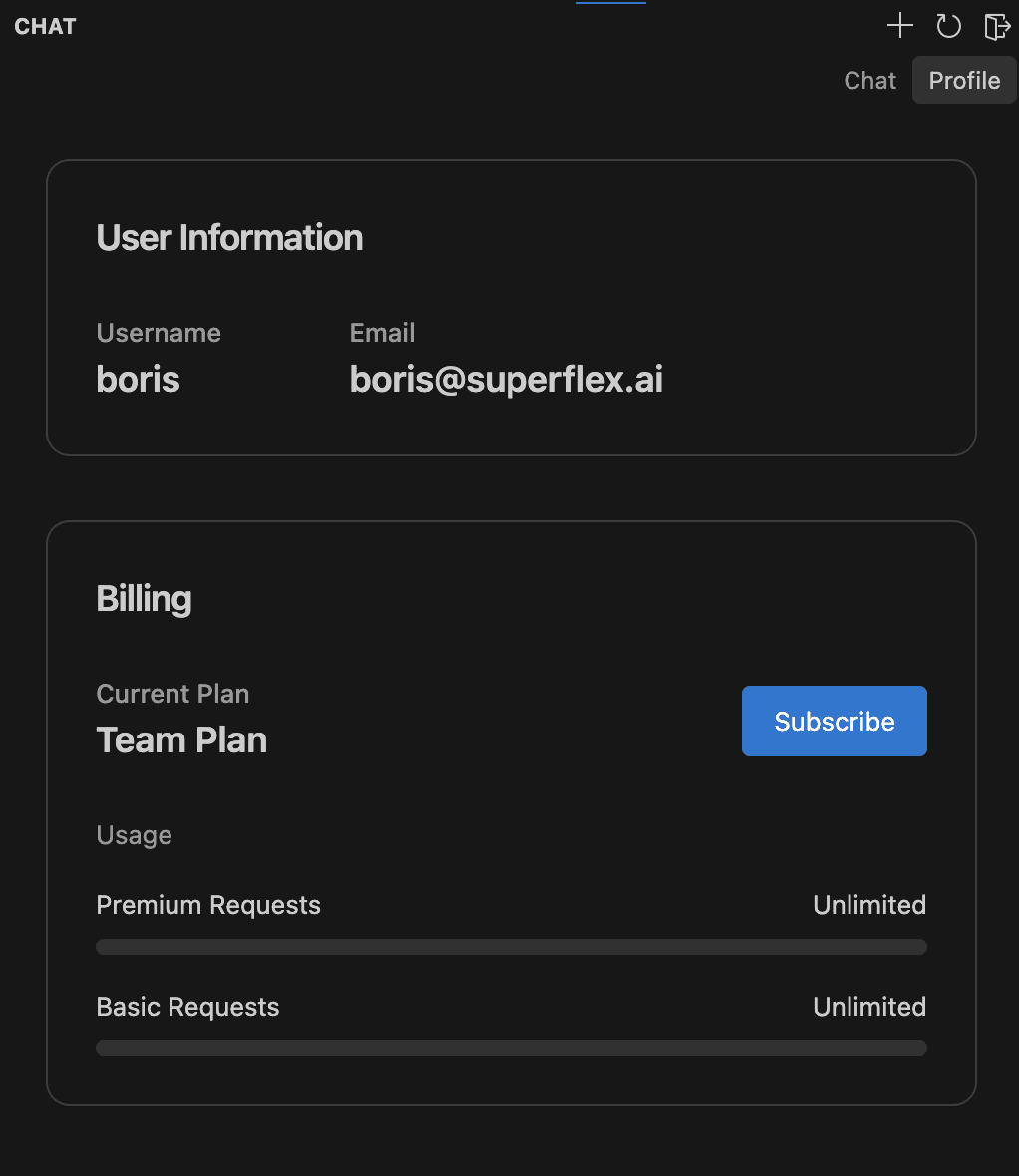
6. Access your Profile Information
With our brand-new profile page, you can now track your usage, view your billing plan, and manage requests in one place. It’s a step towards giving you more control and transparency.

What’s Next?
This release is just the beginning. We’re hard at work on exciting new updates, and we guarantee you’ll love what’s coming next. Stay tuned!
Let us know your thoughts and feedback. We’re here to help you build faster, smarter, and better.