Nov 29, 2024
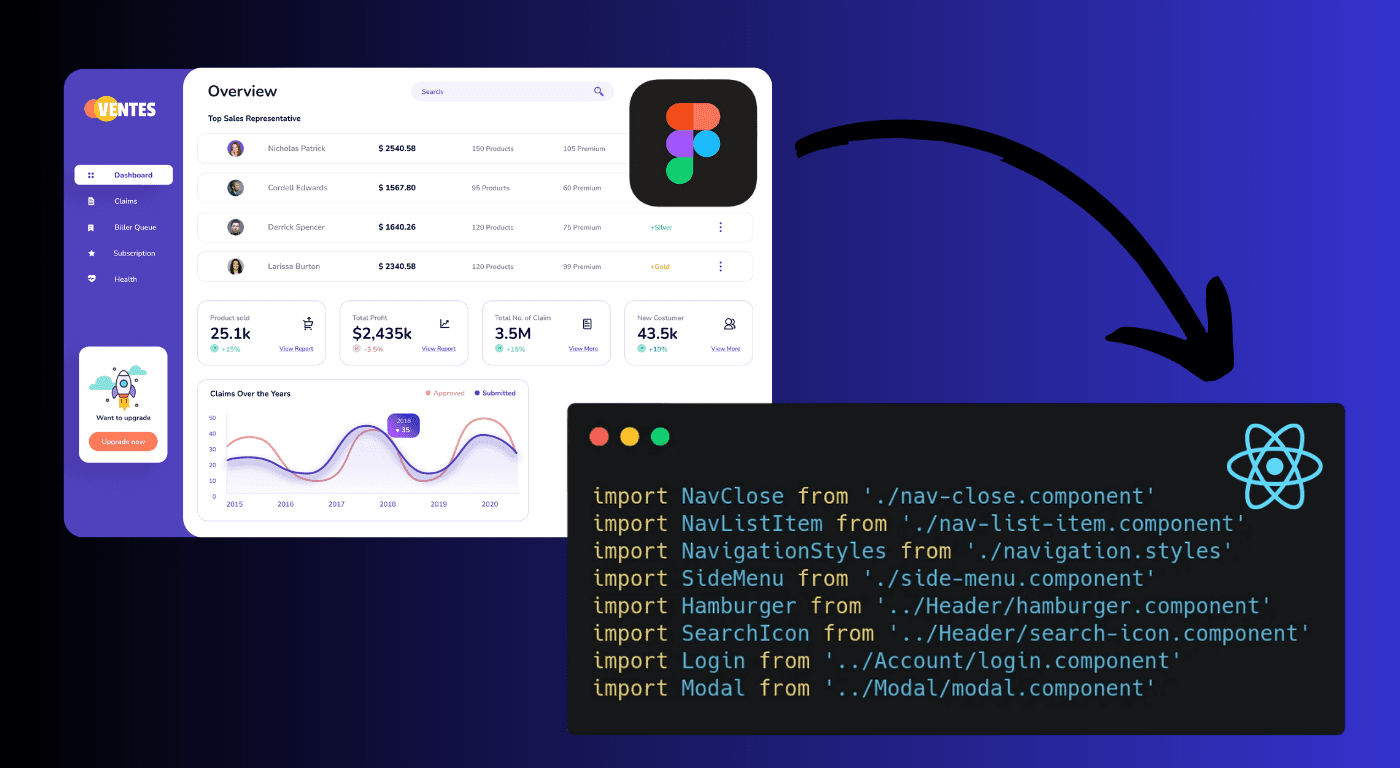
Ever found yourself meticulously translating Figma designs into React components, wondering if there's a better way? For developers and teams spending countless hours on pixel-perfect implementations, the design-to-code pipeline often feels like a bottleneck. What if you could transform that hours-long process into seconds?
The Design-to-Code Challenge

Converting Figma designs to React code traditionally involves:
Manually measuring spacing and dimensions
Recreating component hierarchies
Implementing responsive behavior
Ensuring consistency with existing components
This process isn't just slightly inefficient —it's very time-consuming and can create significant delays in development cycles.
Automating Design Implementation with Superflex
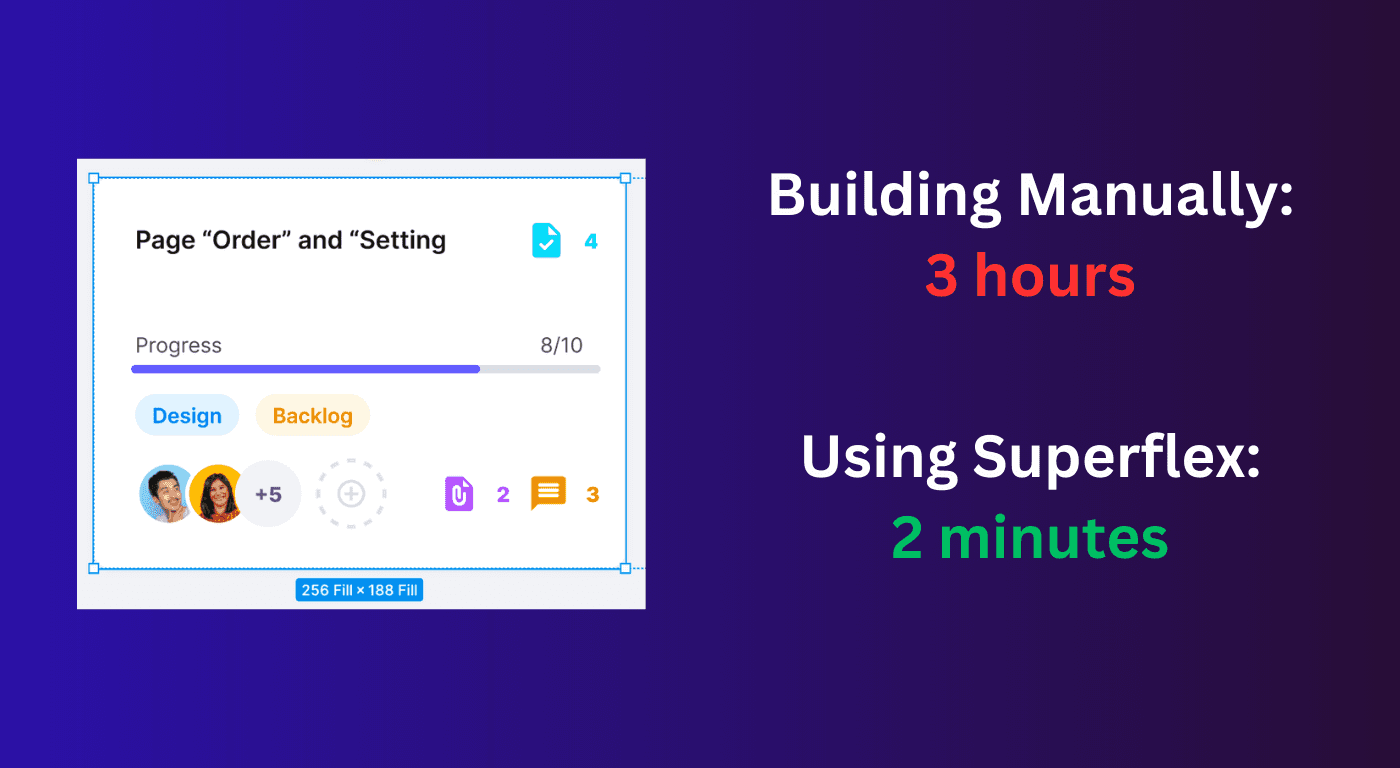
Superflex transforms this entire workflow with its intelligent Figma-to-React conversion. Here's how you can build entire Figma components in seconds:
Install Superflex from the VSCode marketplace
In Figma, select your design frame
Click "Copy Link to Selection"
Paste into Superflex
Get React code that fits your existing system and reuses any existing UI components
This dashboard would've taken hours to build. By using Superflex, we got clean React code that we can use in seconds. The best part is that it reused our existing UI components:
Smart Features for Development Teams
For development teams, Superflex offers:
Design System Integration: Automatically maps Figma components to your existing component library
Code Style Matching: Generates code that follows your team's established patterns
Component Reusability: Identifies and utilizes existing components in your codebase
Metadata Transfer: Preserves design tokens, accessibility attributes, and component properties
Benefits for Individual Developers
Individual developers will appreciate:
Instant Prototyping: Convert designs to working code in seconds
Learning Tool: Understand best practices through generated code
Flexibility: Customize output to match your preferred styling approach
Time Savings: Focus on logic and functionality instead of implementation
Real-World Impact

Teams using Superflex report:
80% reduction in UI implementation time
90% fewer design-implementation inconsistencies
Significantly faster prototype iterations
Improved developer satisfaction
Getting Started
For individual developers: Download Superflex Extension for VSCode or Cursor and start converting designs immediately. Our free tier includes everything you need to streamline your personal workflow.
For development teams: Schedule Team Consultation to learn how Superflex can integrate with your existing development pipeline and scale across your organization. We'll help you calculate potential time savings and ROI for your specific use case.