Nov 29, 2024
Ever found yourself painstakingly translating Figma designs into HTML and CSS, wondering if there's a better way? For developers and teams spending countless hours on pixel-perfect implementations, the design-to-code pipeline often feels like a bottleneck. What if you could transform that hours-long process into seconds?
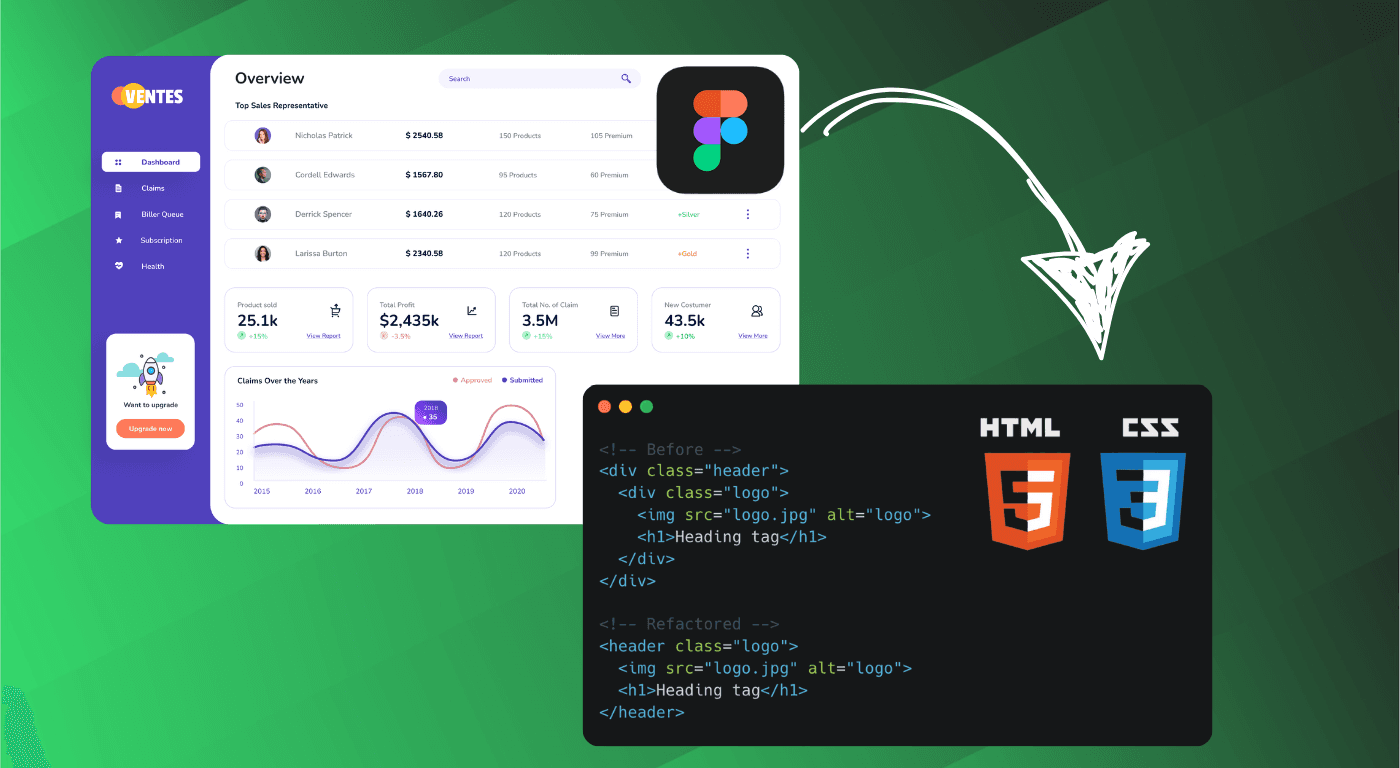
The Design-to-HTML Challenge
Converting Figma designs to HTML traditionally involves:
Manually measuring spacing and dimensions
Hand-coding HTML structure
Writing custom CSS for each component
Ensuring responsive behavior
Maintaining cross-browser compatibility
This process isn't just slightly inefficient—it's very time-consuming and can create significant delays in development cycles.
Automating Design Implementation with Superflex
Superflex transforms this entire workflow with its intelligent Figma-to-HTML conversion. Here's how you can build entire webpages in seconds:
Install Superflex from the VSCode marketplace
In Figma, select your design frame
Click "Copy Link to Selection"
Paste into Superflex
Get React code that fits your existing system and reuses any existing UI components
This landing page would've taken hours to build. By using Superflex, we got clean HTML code that we can use in seconds. The best part is that it matches our existing styles:
Smart Features for Development Teams
For development teams, Superflex offers:
Style System Integration: Automatically applies your existing CSS framework
Code Pattern Matching: Generates HTML that follows your team's conventions
Class Consistency: Uses your established CSS class naming patterns
Asset Management: Optimizes and organizes images and other assets
Benefits for Individual Developers
Individual developers will appreciate:
Instant Prototyping: Convert designs to working HTML in seconds
Learning Tool: Understand semantic HTML best practices
Flexibility: Choose between different CSS frameworks
Time Savings: Focus on interactivity instead of markup

Real-World Impact
Teams using Superflex report:
80% reduction in HTML implementation time
90% fewer design-implementation inconsistencies
Significantly faster prototype iterations
Improved developer satisfaction
Getting Started
For individual developers: Download Superflex Extension for VSCode or Cursor and start converting designs immediately. Our free tier includes everything you need to streamline your personal workflow.
For development teams: Schedule Team Consultation to learn how Superflex can integrate with your existing development pipeline and scale across your organization. We'll help you calculate potential time savings and ROI for your specific use case.