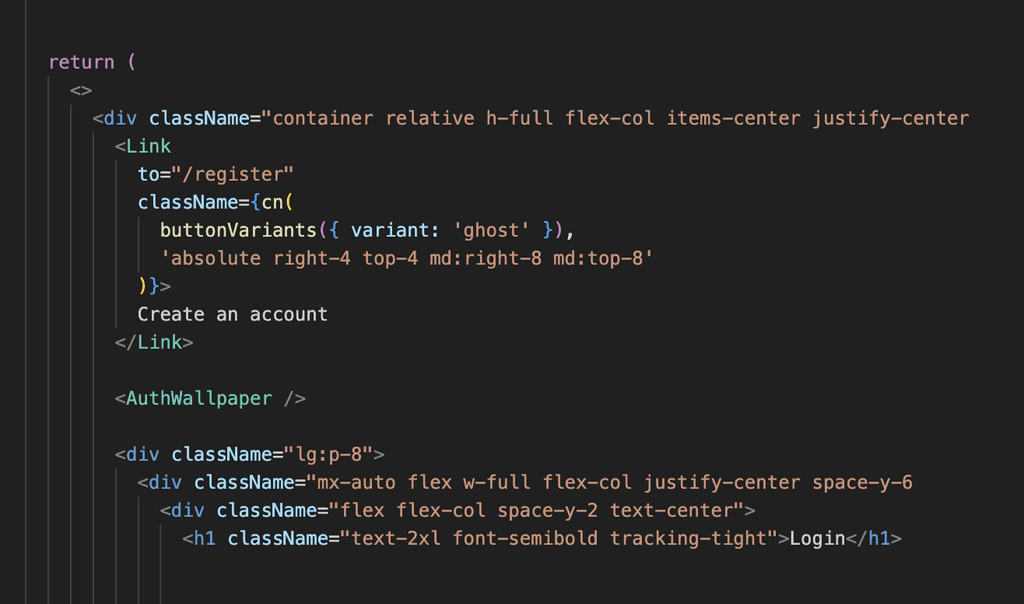
Superflex helps you write front-end code from Figma, images and prompts while matching your coding style and utilizing your UI components.
Join 10,000+ developers using Superflex
Engineers from top companies use Superflex to build Faster
Spending hours writing Frontend Code?
😩
Do you spend a lot of time developing UI components and pages?
🎨
Do you waste hours perfecting your UI to make it look like the Figma files?
🍝
Do you wish AI would take care of all of the spaghetti code in your project?
No more copy and pasting things into ChatGPT
Superflex analyzes your codebase for existing components and integrates them
Superflex matches your coding style so you can understand it and can confidently make edits
Plans and Pricing
Transparent pricing. No hidden fees.
Join 9,000+ engineers using Superflex to convert Figma to code in seconds.
FAQs answered
Get Started
Build new features in minutes using Superflex ⚡️